Вы когда-нибудь смотрели на небо и замечали облако необычной формы, напоминающее животное или знакомый объект? Вы когда-нибудь задумывались, почему и как вы проводите эту ассоциацию, просто глядя на сгусток газа? Это все из-за того, как работает ваш мозг !
Ваш мозг всегда пытается понять мир, сравнивая предыдущие переживания или визуальные паттерны и соединяя точки . У него есть свой «странный» способ восприятия фигур и форм, группировки информации, заполнения пробелов, чтобы нарисовать общую картину .
Понимание того, как работает ваш мозг, поможет вам стать более мудрым дизайнером ; мастером-манипулятором визуальной коммуникации. Это может помочь вам определить, какие визуальные элементы наиболее эффективны в конкретной ситуации, поэтому вы можете использовать их, чтобы влиять на восприятие, прямое внимание и вызывать поведенческие изменения. Это особенно полезно, когда речь идет об целеориентированности, решении проблем, интуитивном дизайне; дизайне пользовательского интерфейса .
«Великие дизайнеры понимают ту мощную роль, которую играет психология в визуальном восприятии. Что происходит, когда чей-то глаз смотрит на ваши дизайнерские творения? Как их разум реагирует на сообщение, которое передает ваш продукт?
- Лаура Буше, стратег по бренд-контенту в Autodesk
Уже ясно, что визуальный дизайн и психология связаны и могут влиять друг на друга. Принципы гештальта могут помочь нам понять и контролировать эти связи.
Что такое гештальт?
Гештальт («форма» на немецком языке) - это группа принципов визуального восприятия, разработанная немецкими психологами в 1920-х годах. Он основан на теории, что «организованное целое воспринимается как нечто большее, чем сумма его частей».
“Целое это не тоже самое, что сумма частей»
— Курт Коффка
Принципы гештальт-психологии пытаются описать, как люди воспринимают визуальные элементы, при применении определенных условий. Они основаны на четырех ключевых идеях:
Выявление
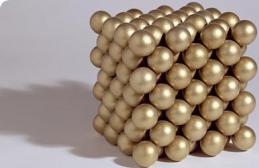
Люди склонны идентифицировать элементы сначала в общей форме. Наш мозг распознает простой, четко выраженный объект быстрее, чем детализированный.

Овеществление
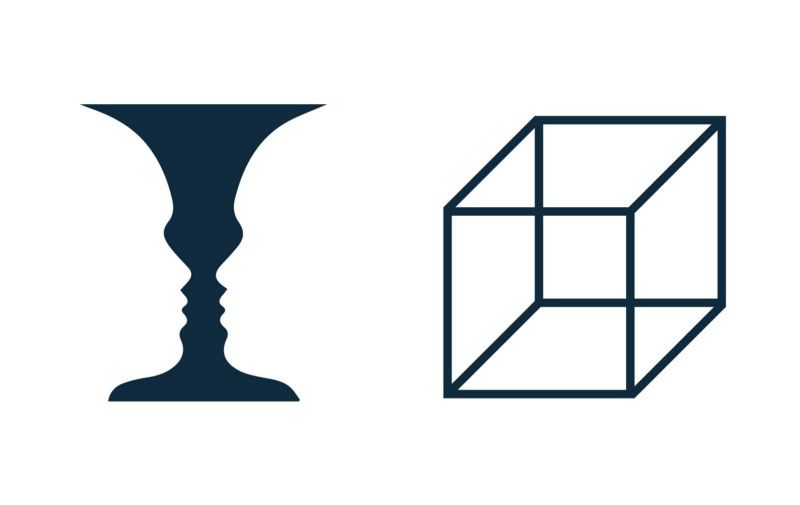
Люди могут распознавать объекты, даже если их части отсутствуют. Наш мозг сопоставляет то, что мы видим со знакомыми шаблонами, хранящимися в нашей памяти, и заполняет пробелы.

Мульти-стабильность
Люди часто интерпретируют неоднозначные объекты более, чем одним способом. Наш мозг будет «скакать» туда-сюда между альтернативами, ища определенность. В результате одна точка зрения станет доминирующей, в то время, как другую станет трудно увидеть.

Постоянство
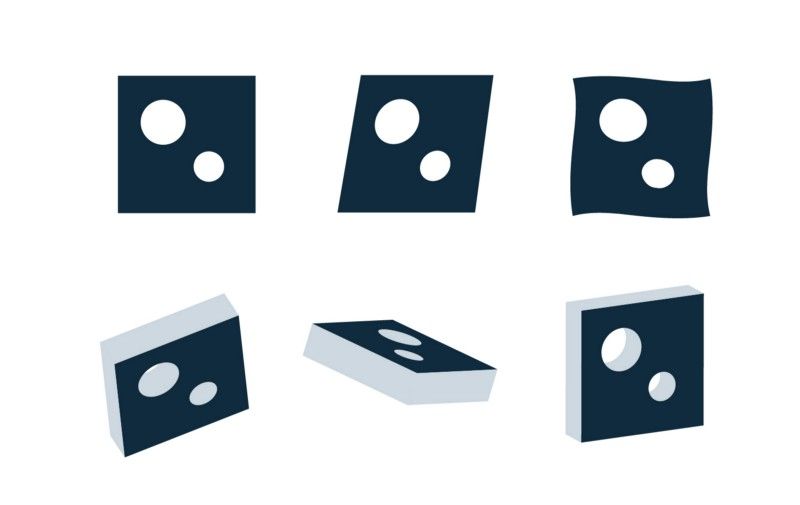
Люди могут распознавать простые объекты независимо от их вращения, масштаба и смещения. Наш мозг может воспринимать объекты с разных точек зрения, несмотря на их отличающийся внешний вид.

Вот принципы гештальта, которые могут содержать интересную информацию о современном дизайне интерфейсов.
Близость
Элементы, расположенные близко друг к другу, воспринимаются как более связанные, чем те, которые расположены дальше друг от друга. Таким образом, различные элементы рассматриваются в основном как группа, а не как отдельные элементы.

Как применять принцип близости к дизайну интерфейса?
Мы можем использовать принцип близости в дизайне интерфейса для группировки подобной информации, организации контента и упорядочивания структуры. Его правильное использование окажет положительное влияние на визуальную коммуникацию и опыт пользователей.
Как гласит принцип, элементы, которые связаны друг с другом, должны оставаться близкими друг к другу, в то время, как не связанные элементы должны оставаться раздельными. Пробел играет здесь жизненно важную роль, поскольку он создает контраст, направляя глаза пользователей в нужном направлении. Пустое пространство может повысить визуальную иерархию и поток информации, что облегчает чтение и просмотр макетов. Это поможет пользователям быстрее достичь своих целей и углубиться в контент.

Мы можем применять принцип близости почти везде от навигации, карточек, галерей и баннеров до списков, основного текста и разбивки на страницы.
Общая область
Аналогично принципу близости, элементы, расположенные в одной и той же области, воспринимаются как сгруппированные.

Как применять принцип общей области к дизайну интерфейса?
Принцип общей области особенно полезен. Он может помочь в группировке информации и организации контента, но также может обеспечить разделение контента или действовать как точка фокуса. Это улучшает иерархию, сканируемость и помогает в продвижении информации.
Принцип общей области может содержать множество различных элементов, объединяя их в более крупные группы. Мы можем достичь этого используя линии, цвета, формы и тени. Его часто можно использовать для вывода элементов на передний план, указывая на взаимодействие или важность.

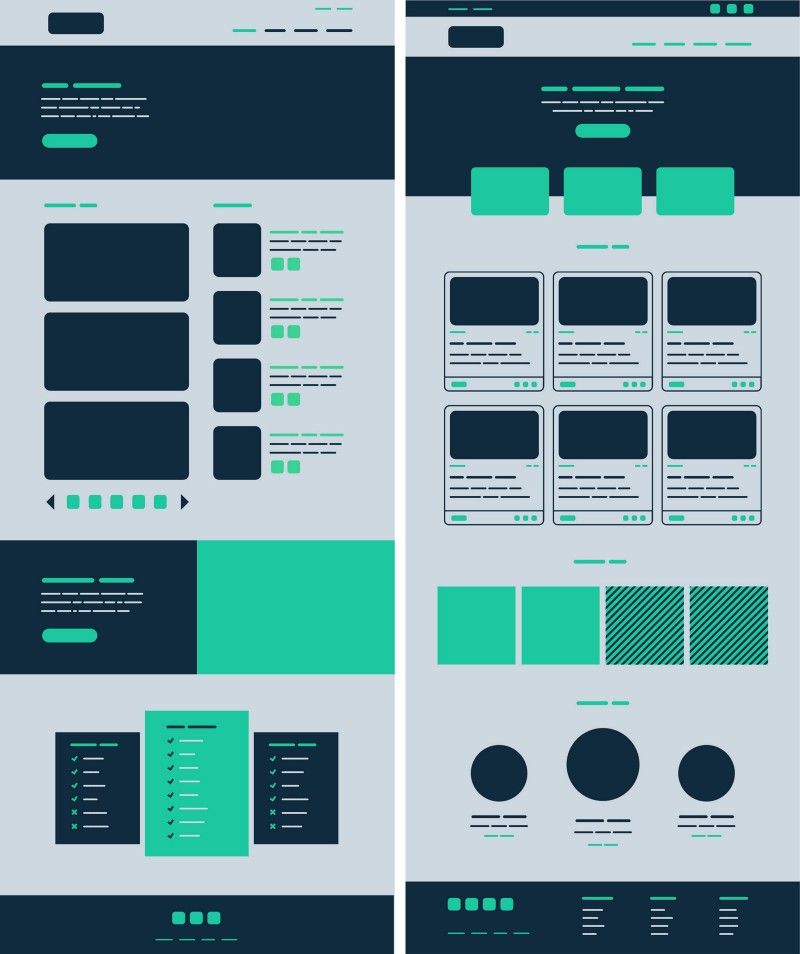
Хорошим примером общей области будет шаблон карты интерфейса; четко определенное прямоугольное пространство с различными блоками информации, представленными как единое целое. Хорошими примерами также являются баннеры и таблицы.
Сходство
Элементы, имеющие сходные визуальные характеристики, воспринимаются как более связанные, чем те, которые не имеют сходных характеристик.

Как применять принцип сходства к дизайну интерфейса?
Мы склонны воспринимать похожие друг на друга элементы как сгруппированные или как паттерн. Мы также можем подумать, что они служат одной цели. Сходство может помочь нам организовать и классифицировать объекты внутри группы и связать их с определенным значением или функцией.
Существуют различные способы сделать элементы воспринимаемыми как схожие и, следовательно, связанные. К ним относятся сходство цвета, размера, формы, текстуры, ракурса и ориентации; причем некоторые из них более коммуникабельны, чем другие (например, цвет> размер> форма). Когда возникает сходство, объект может быть выделен, будучи отличным от остальных; это называется «Аномалия» и может использоваться для создания контраста или визуального веса. Это может привлечь внимание пользователя к определенному фрагменту контента (точке фокуса), помогая находить нужный элемент.

Мы можем использовать принцип сходства в навигации, ссылках, кнопках, заголовках, призывах к действию и многом другом.
Завершение образа (замкнутость)
Группа элементов часто воспринимается как одна узнаваемая форма или фигура. Завершение образа также происходит, когда объект является неполным, или его части не замкнуты.

Как применять принцип замкнутости к дизайну интерфейса?
Как гласит принцип замкнутости, при представлении нужного объема информации наш мозг будет делать выводы, заполняя пробелы и создавая единое целое. Таким образом, мы можем уменьшить количество элементов, необходимых для передачи информации, уменьшения сложности и создания более привлекательных дизайнов. Замкнутость может помочь нам минимизировать визуальный шум и передать сообщение, усиливая концепцию в довольно небольшом пространстве.

Мы можем использовать принцип замкнутости для создания иконок, где простота помогает быстро и ясно передавать смысл.
Симметричность
Симметричные элементы, как правило, воспринимаются как принадлежащие друг другу, независимо от их расстояния, давая нам ощущение прочности и порядка.

Как применять принцип симметрии в дизайне интерфейса?
Симметричные элементы просты, гармоничны и визуально приятны. Наши глаза ищут эти атрибуты наряду с порядком и стабильностью, чтобы понять мир. По этой причине симметричность является полезным инструментом для быстрой и эффективной передачи информации. Симметрия помогает нам сосредоточиться на том, что важно.
Симметричные композиции удовлетворяют, но они также могут стать немного скучными и статичными. Визуальная симметрия имеет тенденцию быть более динамичной и интересной. Добавление асимметричного элемента к симметричному дизайну может помочь привлечь внимание. Например, это можно использовать для призывов к действию. Симметрия наряду со здоровой асимметрией важна в любом дизайне.

Хорошо использовать симметрию для галерей, в отображении продуктов, списков, навигации, баннеров и на любой перегруженной контентом странице.
Непрерывность (Продолжение)
Элементы, расположенные в линии или мягкой кривой, воспринимаются как более связанные, чем упорядоченные случайным образом или расположенные в жесткой линии.

Как применять принцип непрерывности в дизайне интерфейса?
Элементы, следующие за непрерывной линией, воспринимаются как сгруппированные. Чем мягче сегменты линии, тем больше мы видим их как единую форму; наш ум предпочитает путь наименьшего сопротивления.
Непрерывность помогает нам интерпретировать направление и движение по композиции. Это происходит при выравнивании элементов, и это может помочь нашим глазам плавно перемещаться по странице, улучшая разборчивость контента. Принцип непрерывности усиливает восприятие сгруппированной информации, создает порядок и направляет пользователей через разные сегменты контента. Нарушение непрерывности может сигнализировать о конце раздела, обращая внимание на новый фрагмент контента.

Каждый сайт можно разделить на две основные составляющие:
1. Смысл
.
Отвечает за решение пользовательских задач, т.е. помогает купить, узнать, оставить комментарий или связаться с пользователем, с помощью заголовка, текстовых блоков, показателей, фактов и др. Из всей входной информации, которая у нас есть в самом начале, формируется карта сайта, решающая задачи пользователя.
Очень хорошо передает смысл сайта прототип, о котором мы говорили в прошлых статьях по Web-дизайну. Ведь прототип - это сугубо условная схема, задача которого без эмоций, а сугубо прагматично, предоставить контент и логику поведения пользователя на сайте.
Работа над смысловой частью сайта ведется не одним, а несколькими специалистами:
- Контент менеджер (в крупных компаниях и веб-студиях именно этот человек ведет коммуникацию с заказчиком, добывая всю информацию для UX дизайнера-проектировщика).
- Арт директор (этот человек участвует во всех этапах создания сайта).
- UX дизайнер (на нем лежит задача работы с контентом и информационной структурой проекта; этот человек работает с таким понятием, как "пользовательское поведение”, т.е. он знает, как логически верно и последовательно нужно расположить элементы управления на сайте, где нужно сделать акценты и т.д.).
Таким образом получается, что смысл - это некий функциональный скелет, с которого нужно начинать работу над нашим сайтом.
2. Эмоции
.
Это дизайн визуальных коммуникаций
сайта, который помогает передать стиль и настрой всего проекта. Основную роль в этой части играет именно веб-дизайнер, который использует различные приемы, техники, правила и другие плюшки для решения эмоциональной задачи. Роль дизайнера - правильно работать с пользователем через визуальный канал, передавая смысловую составляющую сайта.
Основными инструментами для передачи эмоций
в вебе служат:
- цвета
- иллюстрации
- фотографии
- иконки
- стиль UI
- шрифты (не сам текст, а именно шрифты, которые в хороших сайтах очень грамотно передают стиль)
Чтобы корректно передать эмоции, дизайнер должен мыслить общепринятыми стереотипами, но добавляя свой стиль. К примеру, если разрабатывается сайт для детского развивающего центра, то понятно, что сайт не будет черно-белым со строгими лаконичными формами - тут играет роль то, как пользователи воспринимают ту или иную тему на уровне подсознания.
Очень хорошим инструментом для демонстрирования эмоциональной составляющей сайта является мудборд - коллаж (из бумаги или сделанный программно), который собирает в себе все общие визуальные идеи сайта - цвета, фото, текстуры, шрифты и т.д.

Визуальным образом занимаются следующие специалисты:
- Дизайнер (работает со сборкой всей визуальной части сайта).
- Арт директор (тут он выступает в качестве художественного руководителя, наставника и помощника и дизайнера, когда тот в свою очередь сталкивается с этапом отчаяния).
- Графический дизайнер (тот человек, который будет рисовать для сайта иконки и иллюстрации).
- Технический дизайнер (занимается прикладной технической работой - обработкой фотографий, систематизированием некоторой визуальной информации и т.д.).
Мы продолжим Вас баловать плюшками по Веб-дизайну в других статьях.
Подписывайся, а то останешься голодным!
Определение 1
Визуальные коммуникации представляют собой вид взаимодействия, при котором передача информации осуществляется при помощи знаковых систем, образов, инфографики, изображений.
Главным отличием данного вида коммуникативного взаимодействия выступает тот факт, что общение целиком или частично полагается на зрение.
В современном обществе визуальные коммуникации находятся на этапе своего интенсивного развития, реализуя несколько актуальных задач. Надинтенсификация темпов развития данного вида взаимодействия обусловлена активным внедрением в социальную действительность современных информационно-коммуникативных технологий, облегчающих процессы передачи визуальных образов. Визуальная коммуникация сегодня выступает неотъемлемой частью деятельности СМИ, социальных медиа и пр.
Подходы к пониманию сущности дефиниции визуальных коммуникаций в рамках социальной психологии
Визуальные коммуникации выступают одной из фундаментальных категорий социальной психологии. В рамках казанного направления научного знания данный вид взаимодействия представляет собой межличностное общение, основанное на визуальном, оптическом взаимодействии. Инструментами невербального общения выступают сигналы движений – жесты, мимика, позы, контакт глазами, походка, а также физиогномика – конструкция организма, строение лица, черепа. Указанные средства взаимодействия органично дополняют вербальные сигналы, помогают уточнить, скорректировать смысл сказанного.
Функции визуальных коммуникаций
Средства визуальной коммуникации успешно реализуют ряд актуальных функций, включая следующие:
- информационная – функция передачи информационных сообщений;
- экспрессивная – способность не только передавать смысл, но и субъективное оценивание смысла сообщения;
- прагматическая – способность транслировать коммуникативные установки, которые оказывают определенное воздействие на реципиента.
Оптико-кинетическая подсистема визуальных коммуникаций
Реализация визуального коммуникативного взаимодействия во многом зависит от внешнего вида собеседника, его выражения лица, мимики, жестов, поз, телодвижений и пр., формирующих оптико-кинетическую подсистему общения.
Определение 2
Под кинетическими жестами в современной научной литературе понимается совокупность движений рук, головы, других частей тела, сопровождающих речь личности, подчеркивающих смысл сказанного.
Выделяют более миллиона телесных сигналов, знаков, которые могут использоваться личностью в процессе взаимодействия. Жесты могут подчеркивать смысл сказанного, усиливать экспрессивность информационного сообщения. В то же время, неуместное использование жестикуляции может выдавать растерянность, неуверенность коммуниканта, возможную ложь, содержащуюся в словах. Косвенными свидетельствами того, что человек говорит неправду, выступают такие жесты, как облизывание губ, потирание век, избегание прямого взгляда, защита рта рукой, невыразительный голос и пр.
Существует целый ряд жестов, выступающих свидетельством открытости или закрытости человека для общения. Открытые, незамкнутые ладони выступают свидетельством того, что человек настроен на откровенное, искреннее общение. Напротив, сцепленные пальцы, как правило, выступают негативным сигналом, выдающим разочарование, стремление подавить эмоции. Захват запястья рукой может выступать сигналом нервозности, неуверенности человека. Скрещенные руки выдают негативную или оборонительную позицию одного из акторов взаимодействия. Сплетенные пальцы могут сигнализировать о разочаровании, неприязни, нервном напряжении.
Таким образом, визуальные коммуникации в социальной психологии представляют собой неотъемлемый компонент межличностного общения, органично дополняющий, уточняющий смысл вербального сообщения, а в некоторых случаях полностью опровергающий его.
Эта версия утверждена и является самой последней
Визуальные коммуникации — коммуникации (передача информации) посредством визуального языка (изображений, знаков, образов, типографики, инфографики...), с одной стороны, и визуального восприятия (органов зрения, психологии восприятия...), с другой. Визуальная коммуникация объединяет в себе цвета, речь, письменный язык, образы, чтобы создать сообщения, которые будут эстетически приятны взгляду зрителя, будут наполнены понятной и необходимой информацией.
Классификации
Средства
Визуальные коммуникации часто используются в рекламе. Средства визуальной коммуникации можно разделить на группы:
- Печатные или полиграфические (буклеты, плакаты, листовки и брошюры и т.д.).
- Телеэкранные (телевизионные программы, анимационные, графические видео и т.д.).
- Средства наружной рекламы (рекламные щиты, вывески на зданиях, транзитная реклама и т.д.).
- Средства рекламы в интернете (баннеры, flash-анимации и т.д.).
История развития
Первыми формами визуальной коммуникации были рисунки и росписи на камне, кости, глине. Это были живописные и скульптурные изображения божеств и мифических существ и сцен из реальной жизни. Участниками процесса коммуникации были как современники авторов, так и их потомки, для которых данные изображения представляют историческую и художественную ценность.
С открытием разных форм письменности изображения сопровождались словесными текстами, соединялись возможности визуальной и вербальной коммуникации. Этот процесс получил развитие после изобретения и широкого использования бумаги и усовершенствования печатных процессов.
В Средние века получила широкое распространение техника гравирования. В визуальной статической коммуникации, таким образом, складывается несколько каналов художественной и познавательной коммуникации: изобразительный, включая скульптуру малых форм, архитектурно-градостроительный, включая скульптуру больших форм и наружную рекламу, печатно-оформительский.
Визуальные коммуникации в ХХ веке осуществили мощную экспансию во все сферы культуры и закрепили в операционном поле такие понятия как — визуальный текст, визуальный язык, визуальная культура. Визуальные коммуникации — одна из базовых составляющих современных масс-медиа, создающих визуальный интерфейс передачи и потребления информации, а также трансформируя и переводя, в свою очередь, любую информацию в визуальный язык (имиджи и пресс-портреты, фото с места событий и телевизионная картинка в режиме реального времени...).
Профессиональные сообщества
- Национальная ассоциация визуальных коммуникаций (НАВК)
- Фонд «Объективная реальность»
Фонд «Объективная реальность» - некоммерческая организация, с 2001 года работающая в сфере развития визуальной коммуникации и поддержки профессионального фотографического сообщества. Основная цель деятельности Фонда - формирование максимально широкой географической, социальной и профессиональной среды для общественно значимой фотографии и новых медиа.
Интересные факты
В Британской Высшей Школе дизайна существует отдельный курс подготовки арт-директоров «Визуальные коммуникации», в течение которого ученики овладевают всем арсеналом средств по созданию качественного графического дизайна с углубленными знаниями из других областей (шрифты, фотография, реклама, маркетинг, брендинг, управление проектами, коммуникация при работе с клиентами и внутри проектных групп и т. д.)
Мы смотрим на мир с широко открытыми глазами! Сколько вокруг нас информации, которую мы воспринимаем зрительно: предметы, изображения, знаки, цвета, образы. Что-то нам нравится, и мы с интересом останавливаем на этом взгляд, что-то, наоборот, неприятно, и мы стараемся отвести глаза. Это наше зрительное восприятие мира - визуальные коммуникации.
Визуальные коммуникации - это коммуникация (передача информации) по средствам визуального языка (изображений, знаков, образов, типографики, инфографики и т.д. …) с одной стороны и визуального восприятия (органов зрения, психологии восприятия…) с другой.
В бытовом, вульгарном значении визуальная коммуникация может быть определена как - то - что я вижу. Однако сегодня визуальная коммуникация чрезвычайно развита и усложнена и на уровне языка и на уровне восприятия за счет активного развития визуального искусства и электронных и цифровых технологий.
Визуальные коммуникации в ХХ веке осуществили мощную экспансию во все сферы культуры и закрепили в операционном поле такие понятия как - визуальный текст, визуальный язык, визуальная культура. Визуальные коммуникации - одна из базовых составляющих современных масс-медиа, создающих визуальный интерфейс передачи и потребления информации, а также трансформируя и переводя, в свою очередь, любую информацию в визуальный язык (имиджи и пресс-портреты, фото с места событий и телевизионная картинка в режиме реального времени…).
Визуальные коммуникации в современном обществе все больше отходят от роли пассивного посредника, "обрастая" кодами и (особенно в рекламе) приобретают ярко выраженный манипулятивный характер - то - что я хочу показать.
Визуальная коммуникация объединяет в себе цвета, речь, письменный язык, образы, чтобы создать сообщения, которые будут эстетически приятны взгляду зрителя, будут наполнены понятной и необходимой информацией.
Современная система визуальной коммуникации характеризуется изменением логотипов, редизайном. И это закономерно. Широко шагает прогресс, изменяя жизнь и запросы людей, а, следовательно, меняются и составляющие визуальной коммуникации. Люди сами создают для себя такую систему визуальной коммуникации, которая максимально удовлетворяет их нужды и помогает лучше ориентироваться в этом мире.
Разработка визуальной коммуникации берет за основу те же функции, что и другие виды коммуникаций:
- 1) информационные (передача информации);
- 2) экспрессивные (передача оценки информации);
- 3) прагматические (передача коммуникативной установки, которая оказывает воздействие на получателя).